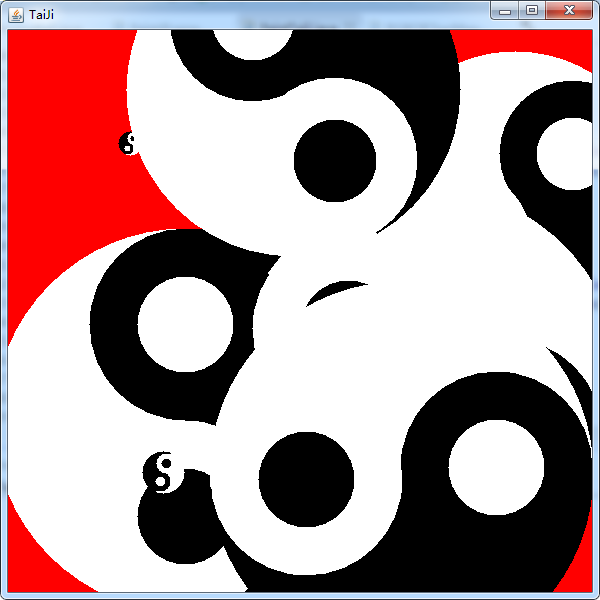
1 package demo; 2 3 /** 4 * Jave 鼠标点击画太极 PaintTaiji (整理) 5 * 声明: 6 * 又是一份没有注释的代码,而且时间已经久远了,不过代码很短,解读起来应该 7 * 不会很麻烦。 8 * 9 * 2016-1-2 深圳 南山平山村 曾剑锋 10 */ 11 12 import java.awt.Color; 13 import java.awt.Graphics; 14 import java.awt.event.MouseEvent; 15 import java.awt.event.MouseListener; 16 import java.util.ArrayList; 17 18 import javax.swing.JFrame; 19 import javax.swing.JPanel; 20 21 public class PaintTaiji extends JPanel{ 22 private static final long serialVersionUID = 1L; 23 //所有的数据都是依照 24 static int centerX = 600/2; 25 static int centerY = centerX; 26 ArrayList taijis = new ArrayList (); 27 28 29 public PaintTaiji() { 30 startRun(); 31 this.addMouseListener(new MouseListener() { 32 33 @Override 34 public void mouseReleased(MouseEvent e) { 35 // TODO Auto-generated method stub 36 37 } 38 39 @Override 40 public void mousePressed(MouseEvent e) { 41 int mouseX = e.getX(); 42 int mouseY = e.getY(); 43 taijis.add(new Taiji(mouseX, mouseY)); 44 } 45 46 @Override 47 public void mouseExited(MouseEvent e) { 48 // TODO Auto-generated method stub 49 50 } 51 52 @Override 53 public void mouseEntered(MouseEvent e) { 54 // TODO Auto-generated method stub 55 56 } 57 58 @Override 59 public void mouseClicked(MouseEvent e) { 60 } 61 }); 62 } 63 @Override 64 public void paint(Graphics graphics) { 65 super.paint(graphics); 66 this.setBackground(Color.red); 67 for (Taiji taiji : taijis) { 68 taiji.paint(graphics); 69 } 70 } 71 72 public static void main(String[] args) { 73 JFrame jFrame = new JFrame(); 74 //设置JFrame标题 75 jFrame.setTitle("TaiJi"); 76 //设置JFrame的大小 77 jFrame.setSize(centerX*2, centerY*2); 78 jFrame.setLocationRelativeTo(null); 79 jFrame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); 80 81 PaintTaiji taiji = new PaintTaiji(); 82 jFrame.add(taiji); 83 84 //将窗口设置为可见 85 jFrame.setVisible(true); 86 } 87 public void startRun() { 88 new Thread(){ 89 public void run() { 90 while(true){ 91 try{ 92 for (Taiji taiji : taijis) { 93 taiji.angle += taiji.angleStep; 94 } 95 Thread.sleep(20); 96 } catch (InterruptedException e) { 97 e.printStackTrace(); 98 } 99 repaint();100 }101 };102 }.start();103 }104 }105 class Taiji{106 int centerX;107 int centerY;108 int extendCircleSemi = (int)(Math.random()*200)+1;109 int innerCircleSemi = extendCircleSemi/2;110 //旋转角度,值由线程维护,大约每20ms自加1111 int angle = 0;112 int angleStep = (int)(Math.random()*6)+1;113 public Taiji(int x, int y) {114 centerX = x;115 centerY = y;116 }117 118 public void paint(Graphics graphics ) {119 graphics.setColor( Color.white);120 graphics.fillArc( centerX-extendCircleSemi,121 centerY-extendCircleSemi,122 extendCircleSemi*2,123 extendCircleSemi*2, 0+angle, 180);124 graphics.setColor( Color.black);125 graphics.fillArc( centerX-extendCircleSemi,126 centerY-extendCircleSemi,127 extendCircleSemi*2,128 extendCircleSemi*2,129 180+angle, 180);130 graphics.fillArc( centerX+(int)(Math.cos(Math.PI*angle/180)*innerCircleSemi)-innerCircleSemi,131 centerY-(int)(Math.sin(Math.PI*angle/180)*innerCircleSemi)-innerCircleSemi,132 innerCircleSemi*2,133 innerCircleSemi*2,134 0,135 360);136 graphics.setColor( Color.white);137 graphics.fillArc( centerX+(int)(Math.cos(Math.PI*angle/180)*innerCircleSemi)-innerCircleSemi/2,138 centerY-(int)(Math.sin(Math.PI*angle/180)*innerCircleSemi)-innerCircleSemi/2,139 innerCircleSemi,140 innerCircleSemi,141 0,142 360);143 graphics.setColor( Color.white);144 graphics.fillArc( centerX-(int)(Math.cos(Math.PI*angle/180)*innerCircleSemi)-innerCircleSemi,145 centerY+(int)(Math.sin(Math.PI*angle/180)*innerCircleSemi)-innerCircleSemi,146 innerCircleSemi*2,147 innerCircleSemi*2,148 0,149 360);150 graphics.setColor( Color.black);151 graphics.fillArc( centerX-(int)(Math.cos(Math.PI*angle/180)*innerCircleSemi)-innerCircleSemi/2,152 centerY+(int)(Math.sin(Math.PI*angle/180)*innerCircleSemi)-innerCircleSemi/2,153 innerCircleSemi,154 innerCircleSemi,155 0,156 360);157 }158 } 效果如图: